|
|
|
|
This screen can be used to create and maintain the set of graphical images that will be available for use in your system.
Images can currently be loaded and used in the following areas:
Customer Logos (Note that the system will resize customer logos to a maximum dimension of 162 x 28 pixels.)
Tip -- Using Login Screen image for Message of the Day
While the general intent of a particular image may be to display a logo on a particular screen, some customers will use this feature to accommodate a 'Message of the Day" functionality. That is, they may configure a particular image to be displayed on their main login screen to point to a specific logo file location. Unanet Administrators could create custom messages in another product (i.e., MS Word) and then create a snapshot of that message, saving it to the same configured logic screen image file name (and thus easily allow for the quick customization of messages to your Unanet community).
Note: You can only have one active image of type 'Login' and 'Timesheet View' with no limit to the number of images of other types.
This screen is available to users having the Administrator or P&R Administrator role.
This screen is available with any Unanet license.
Topics covered on this help page include:
You may also be interested in:
Project >> Invoice Setup >> Logos (for more information about specifying an invoice image for a specific project invoice)
Admin >> Setup >> Accounting >> Purchase Order Formats (for more information about specifying an image for a specific purchase order format)
Invoice Logo Sizing (for more information about optimal invoice logo attributes)
Report >> Logos (for more information about displaying logo images on reports)
Login Screen >> Logos (for more information about displaying logo images on login screens)
Timesheet Preview >> Logos (for more information about displaying logo images on timesheet preview screens)
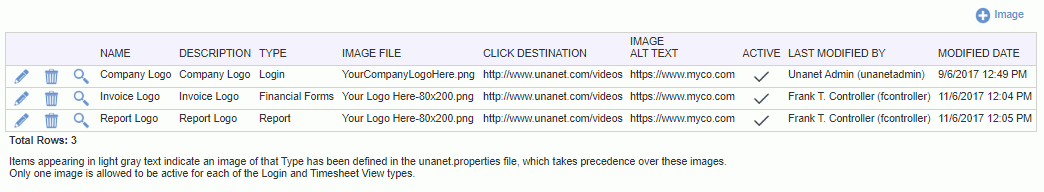
This screen can be used to add, edit, delete and preview image files. You cannot remove an image file that is currently being used in the system. You can, however, modify an existing image by editing the entry, clicking on the replace  icon, and selecting a new image file to use for that entry.
icon, and selecting a new image file to use for that entry.
Legacy Logo Management & Grayed out Entries
Prior to the availability of this screen, images could be configured using the "unanet properties" (either via the unanet.properties file or via the Admin >> Properties screen). If you have existing images of a certain type defined via a legacy method, then any entries of that type that you add via this screen will be unavailable for use in your system and will appear in a light gray text (you will be unable to make these entries active). That is, the legacy image configuration takes precedence over the images loaded via this screen.
To allow for the use of the grayed out entries, you will need to remove any existing image property settings from the Admin >> Properties screen (or have your system administrator physically remove or comment out the corresponding entries in the unanet.properties file if that is where they were originally configured).
Generally speaking, if you still have custom logos and images defined via the Admin >> Properties method, you should consider removing those properties and instead use the functionality on this screen.
This would include removing the following properties:
-- Report Logos -- Image Alt Text, Source, URL (unanet.logo.xxx)
-- Login Screen Logo -- Image Alt Text, Source, Target, URL (unanet.splash.xxx)
-- Timesheet Preview Logo Image Alt Text, Source, URL (unatime.preview.logo.xxx)

|
|
|
The types of files allowed can be restricted by a Unanet Administrator by supplying a list of valid or invalid allowable file extensions using the following properties: Image File Extensions that are Not Allowed (unanet.image.invalid_file_extensions) and Image File Extensions that are Allowed (unanet.image.valid_file_extensions). Further, the allowable size of an uploaded image can be limited using the Maximum Size Allowed for Each Image (unanet.image.max_size) property.
Generally speaking, jpg and gif files tend to be much smaller than tif and png file formats.
When creating a logo icon for the invoice, it is more about aspect ratio than actual size. You will get your best results creating an image having an aspect ratio of 6 to 1 -- perhaps having a size of 360 x 60 pixels (w x h) .
For the best results, you might want to use a PNG format that:
Avoids content near the edges of the image
When the invoice is rendered, it will scale whatever image you provide to fit our "logo window". The aspect ratio of the image placeholder we use is 6 to 1 (width to height). The tool we use for the invoice measures the image in “inches”, having a target size of .65” height x 3.9” width. Many image tools operate in some other unit such as pixels (and not inches). Not all monitors have the same number of pixels – but using a common monitor you might see 72 pixels per inch. Given this, you might shoot for an image that is approximately 282 pixels wide by 47 pixels in height (if you were trying to provide an image that exactly fit our prescribed logo window -- which didn't need to scale at all).
The image will be scaled up or down if it is larger or smaller than our target. Since smaller images that are scaled up tend to appear less clear, we recommend that your image be slightly larger and allow the software to scale it down.
Thus, we suggest a target size of 360 pixels wide by 60 pixels in height (which meets the 6 : 1 aspect ratio – and is a bit larger than the actual size that will be used). That seems to render a reasonably clear image.